GetFeedback
JavaScript API
Our API for GetFeedback for Web and Apps lets you perform additional actions on our Feedback button. you can use the API to change the position, appearance, or trigger of your feedback buttons and forms.
The JavaScript API can only interact with the GetFeedback web buttons and forms. If you want to use the API in your own application, use data collection with GetFeedback or integrate GetFeedback data with another platform then check out our Public API.
Using API Calls
To use our API calls, insert your command anywhere below the code for the original button widget as follows:

Available API Calls
Add custom variables
Custom variables add information that you collect about your user to your feedback items and campaign results. Add the API call below to your web page to include custom variables in your web forms. you can replace "server_name: s.server" with your own custom variable name and value. Learn more about custom variables.

click
Simulates a user clicking on the button. Once the click command has been triggered, the feedback process begins. This command allows you to trigger the feedback form from any element of your website.

hide
Hides the button from view. By default, the button is shown, but calling this command prevents this.

show
Shows the button on the site. The button is shown by default, but show can make the button reappear after a hide.

setForm
Allows you to specify which custom feedback form you would like to be shown.

SetInterfaceZIndex
Controls the depth of the feedback form interface on the web page. SetInterfaceZIndex lets you configure the form around other elements. To make the feedback form appear on top, make sure that the Z-index is higher than the Z-index of other elements on your website.

setButtonZIndex
Controls the depth of the button on the web page. setButtonZIndex lets you configure the button around other elements.

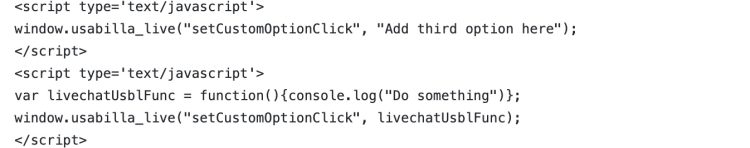
setCustomOptionClick
Allows you to add a script to the optional third option in your feedback form's introduction screen. Enable the script in the feedback form editor before installing this API call. When you add the option, make sure to first place the function you want to run into a variable.

virtualPageView
When running GetFeedback Digital in a Single Page Application (SPA), you'll need to fire virtual pageviews to let GetFeedback Digital know that a user switched from one "page" to another. Learn more about GetFeedback for Single Page Applications.
