GetFeedback
Single-page Applications (SPA)
This article is for GetFeedback Digital (app.usabilla.com).
A Single Page Application (SPA) is a website that loads all of the resources required to navigate the entire site on the first page load.
Much like tag managers and analytics codes, the default GetFeedback installation snippet is optimized for use on traditional websites where each page is loaded individually as your site visitors navigate through your website. However, if you are using a Single Page Application (SPA), you'll need to use virtual pageviews to indicate that a visitor has navigated from one page to the next.
In this article, we will explain the use of virtual pageviews for GetFeedback web campaigns.
To get started using virtual pageviews, you'll need:
- An understanding of campaign targeting
- Knowledge of javascript
- Access to your website's source code
What is a virtual pageview and how does it work?
Virtual pageviews are triggered by calling our Javascript API when a visitor switches from one page to another. When a virtual pageview is triggered, GetFeedback Digital updates and rechecks the current campaign targeting settings.
On websites that don't reload the entire document - and therefore don't reload the GetFeedback Digital code - a virtual pageview simulates the function of an actual pageview.
Targeting options for virtual pageviews
- Visitor on a particular page - GetFeedback Digital will re-evaluate whether the campaign can be shown on the URL in question every time a virtual pageview executes. It is necessary to execute the virtual pageview as otherwise a campaign could be shown on a page visited after your targeted page.
- Visitors after being on the page for X seconds - If a virtual pageview is triggered during a visit, GetFeedback Digital will restart counting the number of seconds the visitor stays on a page.
- Visitors potentially exiting the page after X seconds - If a virtual pageview is triggered, GetFeedback Digital will re-evaluate all the targeting settings to see if a campaign should execute when the visitor leaves the page. Virtual pageviews ensure that your exit survey targeting is accurate.
- Visitors having viewed at least X pages - By triggering virtual pageviews we increment the page counter, so a campaign can show after a visitor has visited the right amount of pages.
- Manual trigger - Since a campaign can only be shown once per page, a manual trigger will only work the first time it's executed. If a manual trigger is executed a second time (for instance because it's tied to a button click), the campaign will not respond. By inserting a virtual pageview in between, the manual trigger can be executed a second time.
Triggering a virtual pageview allows visitors to see another campaign even if they have seen one before or have previously left feedback.
Although adding virtual pageviews allow multiple campaigns to be set up, you’ll need to schedule your campaigns carefully to avoid issues triggering your campaigns.
How are virtual pageviews set up?
A virtual pageview is executed through our Javascript API, with the following command:
window.usabilla_live('virtualPageView');
This command can be triggered when a visitor moves from one page to the next. Below you'll find examples of possible implementations across commonly used Javascript frameworks.
- Vanilla JS

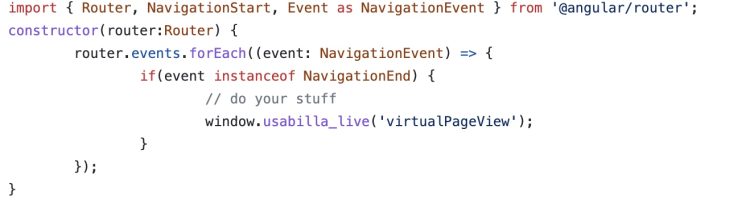
- Angular 2 Router

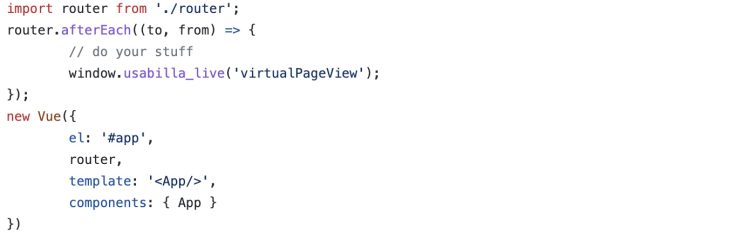
- VueJS Router

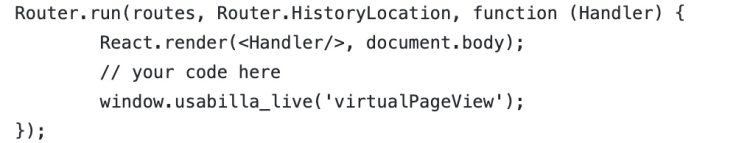
- React Router

After implementing the virtualPageView command, your website is ready to use all of our campaign targeting options.