GetFeedback
Survey Theme: Website
Requesting a Custom Theme
You can request a custom theme through the GetFeedback customization form.
Our team will create the new design and upload it to your account. Once we upload your design, you can apply the theme to your buttons, forms, and campaigns.
What can I customize?
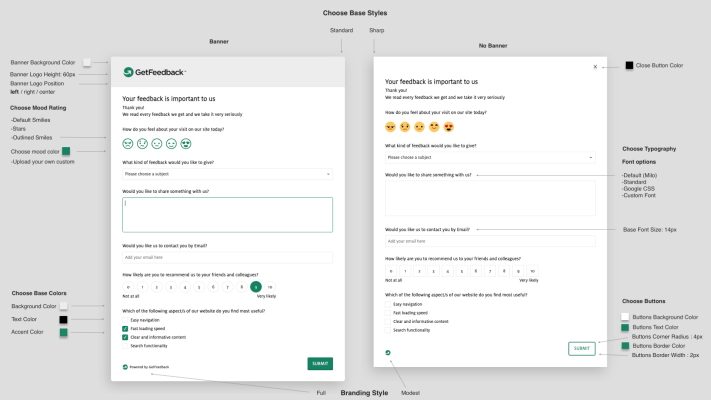
Use the image and information below to learn how you can customize your form.

Base Style
Choose between Standard (rounded corners) and Sharp (non-rounded corners) style. See the image above for an example.
Base Colors
Customize the following colors:
- Background color
- Text color
- Accent color (shown when users select a button, field, or other form element)
Banner
You can show or hide the banner at the top of your form.
If you want to show the banner, you can customize the following settings:
- Logo height
- Banner background color
- Logo position (left, right, or center)
Mood Rating
Customize the following options:
- Mood color
- Mood rating type (default smilies, outlined smilies, or stars)
Buttons
Customize the following settings:
- Border width
- Background color
- Text color
- Border color
- Border radius
Font
Customize the following settings:
- Font size
- Font type (default/Milo, standard, Google CSS, or a custom font)
Branding Style
Choose between "full" or "modest" branding.
- Full: Show the GetFeedback logo and "Powered by GetFeedback" text
- Modest: Show the GetFeedback logo only
Close Button
Customize the close button color.
Applying Custom Themes
Once GetFeedback has created your custom theme, you can apply your theme to your button, web form, or campaign. As soon as you save your changes, your theme is applied to your form or button.
Button Themes
To apply a theme to a button:
- Under Buttons & Forms, select Setup.
- Find the button to edit, then select Options > Edit button.
- Under Custom buttons, select the theme to use.
Feedback Form Themes
To apply a theme to a feedback form:
- Under Buttons & Forms, select Setup.
- Find your button, then select Edit Feedback Form.
- Sect Advanced on the left side of the form. (You may need to scroll.)
- Under Theme, select your theme from the dropdown.
- Select OK to apply your theme.
Campaign Form Themes
To apply a theme to a campaign form:
- Under Campaigns, select Overview.
- Find your campaign, then select Edit.
- Select Advanced.
- Select a theme from the dropdown.
- Select OK to apply your theme.
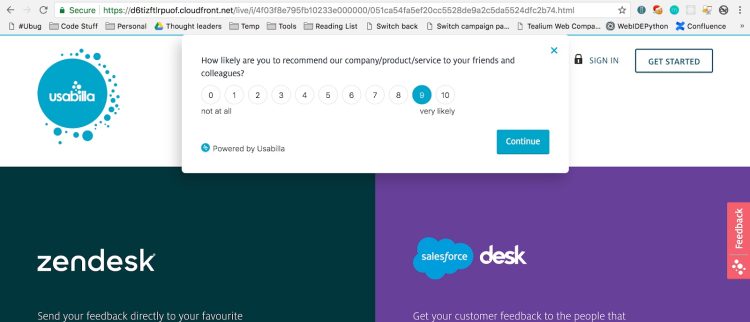
Using a Website as a Background
Full screen surveys are popup campaigns that fill a respondent’s screen. You can also send full screen surveys using a link. Use your website as a background in your full screen survey to match it to your website.
To use a website as your full screen survey background:
- Create a new campaign. Select the Full screen survey option.
- In the form editor, select Advanced.
- Check the box to Use website as a background.
- Enter the website URL you want to use as a background.
- Select Ok.
- Finish building your campaign and save it.
Testing the Survey
Test your background after saving your campaign. To test your survey:
- Go to the Campaign Overview page.
- Select your full screen survey to view the details.
- Copy your Survey URL.
- Paste the survey URL into a new window so you can test your survey.
The survey should show your website as the background.

What happens if my background isn’t showing?
Not every website can be used as a Full Survey background. The web link you use will be loaded into an iframe. Some websites set an X-Frame-Options header, which prevents the website from being used in iframes as a security measure.
If you can't use your website as a background, you can upload an image and use that as a background. To use an image as a background, upload your image to an image hosting service and get a link to the image. Then, follow the steps above to insert the image link in your campaign.