GetFeedback
Enabling HTML in the Survey Editor
- Adding a link to your feedback form that links to your customer support pages.
- Adding an iframe to your feedback form that integrates Facebook on the end page
- Adding images to your campaign and asking for feedback about them
Before You Start
It’s best to have a basic understanding of HTML and GetFeedback implementation before enabling HTML in your web forms.
Enabling HTML
The enable HTML feature allows you add basic HTML to your web feedback forms and campaigns. HTML works with tags surrounded by angled brackets < >.
To enable HTML for your web forms and campaigns:
- In your web button form or campaign, add a Paragraph element. If needed, select the paragraph element to edit it.
- Check the box to Enable HTML.
The sections below provide examples of common HTML use cases.
Links
Use hyperlinks to link to another web page from your form. You can also use links to open the respondent’s email program or dial a phone number when someone uses a phone to access your web page.
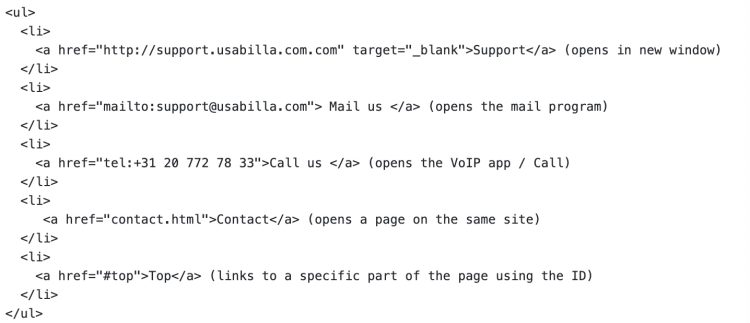
Each link in HTML is surrounded by tags. The text you add between the tags will be displayed as the link. The code sample below shows several examples of the links you can use. Each element has properties that allow you to define the link style and specify how the link should be opened.

Images
Images can be helpful when you're trying to explain something or when you want to make your form more visual. Images in HTML use the tag. While most HTML tags have closing and opening tags, this is an open-ended HTML tag, so it doesn’t use a closing tag.
