In this article
GetFeedback
SAP Fiori App Integration
Collecting feedback from your colleagues on internal sites can be valuable to your organization. Learn how to implement your app.usabilla.com feedback button on your SAP Cloud Platform HTML app.
Before You Start
Create your web button in GetFeedback.
You’ll need a few things to implement GetFeedback in your SAP Fiori app:
- A GetFeedback combicode, or access to GetFeedback
- Admin access to your app's development environment
- Publicly accessible CSS files in your app. If your CSS isn’t publicly accessible, you’ll need to allowlist it for the GetFeedback servers.
Implementing GetFeedback In a SAP Fiori App
To implement your web button in a SAP Fiori app:
- In app.usabilla.com, copy your web button code.
- Open your SAP Fiori app's development environment. This example uses SAP's Web IDE.
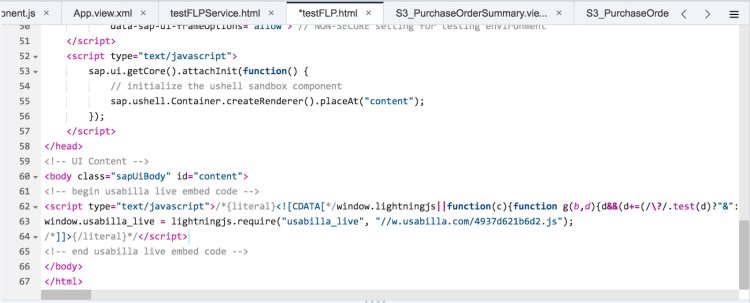
Depending on whether your app is using the Fiori Launchpad, you'll insert the GetFeedback script into either fiorilaunchpad.html or index.html. - Paste the javascript snippet into the body of your fiorilaunchpad.html or index.html file, as close to the ending body tag as possible.
- Save your project and run the app to try out your web button. You can now collect passive feedback and run active campaign surveys in your app.