GetFeedback
Pushing Feedback to Your Data Layer
A data layer is an information layer, containing information about your visitors. It can hold valuable information about your visitors and their actions on your website. In a well-constructed data layer this information can easily be accessed from the browser and therefore be accessed by other tools such as GetFeedback Digital. Often data layers are closely connected to your tag management system and can thus be used to fire all sorts of tags to a specific target audience.
The data layer can hold all sorts of information including – but not limited to:
- A (hashed) visitor ID
- location, language or timezone of the visitor
- The visitor's subscription information
- Information about your visitor's behavior
- Information about the page, such as page title or meta tags
Connecting GetFeedback for Websites to your data layer
You can also use your data layer to push information to GetFeedback Digital or to show a campaign to a specific target audience. Adding information from your data layer to GetFeedback Digital can provide you with extra context to your feedback items and campaign results. Also, you can target surveys to visitors according to information in the data layer.
One of the ways in which data can be exchanged between GetFeedback Digital and your data layer is by pushing data from your data layer to GetFeedback Digital through our JavaScript API. This is a JavaScript snippet, which can be added to the existing GetFeedback Digital code on your website.
The information from your data layer can be included in feedback and campaign results as custom variables. You will also be able to target campaigns using information from your data layer.
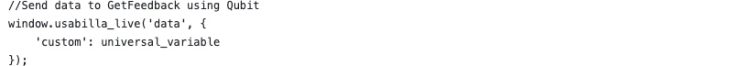
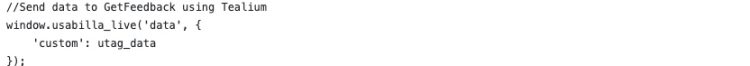
By setting your data layer as a custom variable, you'll have all of your data layer information available in GetFeedback for Web.
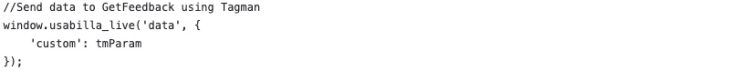
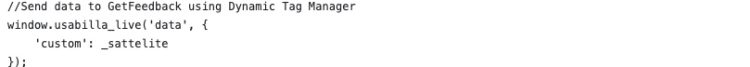
Below, you'll find some common ways to send data as custom variable objects.





Connecting third-party tools to GetFeedback through the data layer
You can also send information from your website’s data layer to data analytics tools like Google Analytics or Innometrics using GetFeedback for Web.
Google Analytics
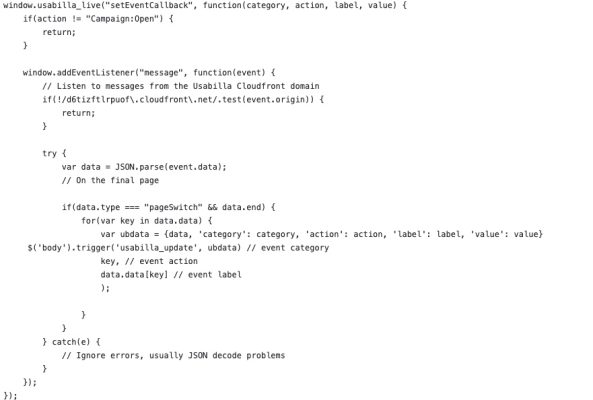
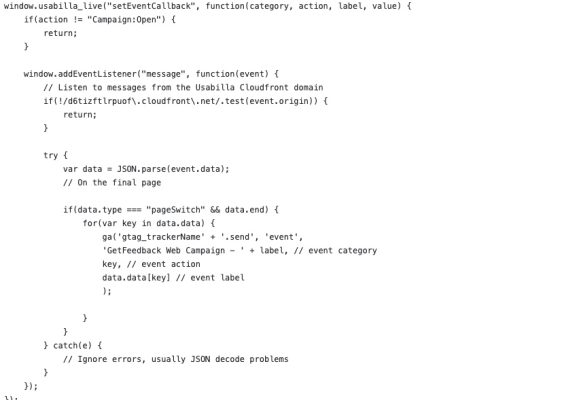
The snippet below helps you send results to Google Analytics whenever a visitor completes a campaign on your website.
Add the code below to your website, replacing the bold parts with your information.

Now, when a visitor fills in a campaign, the following information will be sent as an Event to Google Analytics:
- Event Category: GetFeedback Web Campaign - Campaign Analytics ID
- Event Action: An event Action is created for the value of each question answered
- Event Label: The event label will contain the visitor's answer
Innometrics
Using the code snippet below, GetFeedback will store data layer information in a javascript object that gets pushed to Innometrics.