GetFeedback
FullStory Integration
Our two-way integration with FullStory allows you to push FullStory data together with feedback from a Form or Campaign to GetFeedback and push GetFeedback feedback to FullStory. This will help you and your team to quickly learn what happened in the session before the user gave feedback or submitted a Campaign response. In turn, this will allow you to get more context when researching or analyzing the feedback in GetFeedback or when analyzing the user's behavior in FullStory.
- A GetFeedback account
- A FullStory account
- Basic understanding of custom variables in GetFeedback for Websites
- Basic understanding of the GetFeedback event callback
- Basic understanding of JavaScript
How to push FullStory data to GetFeedback for Web
To push FullStory data to GetFeedback, we will be using custom variables. custom variables are data points you define and communicate to GetFeedback. Some examples of custom variables are the Customer ID, the basket value, the tier, etc. The only requirement for converting a data point to a custom variable is that it's available on your website. Since the FullStory runs on your website, the data is available on your website and it can be converted in custom variables.
Converting the FullStory data to custom variables requires adding some JavaScript to your website. We've added an example code below that gathers the session data from FullStory, adds it to a JavaScript object and pushes that object to GetFeedback as a custom variable object. The JavaScript has some prerequisites to work, the most important thing is the JavaScript below is executed after the FullStory code and GetFeedback Installation Snippet are loaded in. An easy way of achieving this is by using a tag management system with tag sequencing. If you prefer you can also make sure of the _fs_ready function that is available in the FullStory script if you don't run FullStory on all your web pages. Note:
The image below shows a short excerpt of the code. View the complete code here.

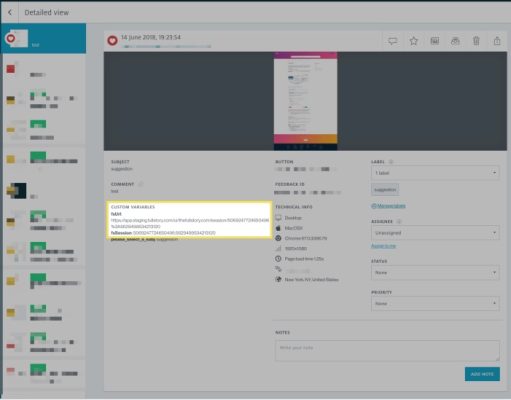
When the integration is set up, you'll be able to see the FullStory sessionID and session link with every feedback item and Campaign response made when FullStory was running.

Because we're using custom variables to push the FullStory data to GetFeedback, we'll need to make sure that we don't overwrite existing values.
We recommend using the JavaScript object method shown in the example code to initialize and manage the custom variables. This method makes sure that you can push updated data by reinitializing the JavaScript object instead of redefining all values. You can use the usblUpdateCustom function for this.
How to push GetFeedback feedback to FullStory
The event callback function lets you follow an interaction between a visitor and GetFeedback with another action.
In this case, we’re following the interaction of a feedback form or campaign being submitted with the action of sending a custom event to FullStory. The custom event that’s sent to FullStory will contain your visitor’s feedback or campaign data.
To push the feedback given by your users in a GetFeedback form or campaign, use our event callback function by adding some JavaScript code to your website.
The code below triggers a custom FullStory event when a feedback form or campaign is submitted. In the custom FullStory event, we're sending some parameters of our event callback that contain specific pieces of information. Feel free to change the example code parameters to push information that’s relevant to you. Learn more

Once the integration is set up, you'll be able to see the custom events in FullStory. Open the event to see the details of the feedback given by your users.