GetFeedback
Event Callbacks
A callback is a piece of code which initiates an action after a specific piece of code has been executed. This last piece of code can actually be almost anything, but is usually an event. So, in short:
an event has happened → an action has to take place → event callback makes it happen
To visualize it, we’ve created a simple example in which we want the browser to write down ‘This is AWESOME’ when a campaign is opened. In this example, we use the word ‘action’ in the event code. This will happen and is sometimes inevitable. Don’t let that fool you and just remember the basics. This is the code we’re going to use:

The callback above is just a simple one, but in essence, this is what an event callback does.
GetFeedback for Web uses several callbacks to signal that an interaction with GetFeedback has taken place on a website. You can then send information from GetFeedback to other web optimization tools, such as analytics tools, A/B testing tools, or Data Management Platforms.
Event Callbacks for Web Buttons and Campaigns
In order to implement the Event Callbacks, your technical team will have to add a javascript snippet to the existing GetFeedback code on your website or, if applicable, in your tag management system. The following information will help your technical team to use our Event Callbacks.
Event Callbacks can be placed on your website using the following code:
window.usabilla_live('setEventCallback', callback);
where callback is a javascript function with the following signature:
function(category, action, label, value, userData) {};
This function will be called when one of the events occurs on your website. For each event the function's parameters will be used as described.
Event 1: The feedback form is opened
This event is fired when the user clicks on your feedback button to open the feedback form. It uses the following arguments in the callback function:
- category: "feedback"
- action: "Feedback:Open"
- label: null
- value: null
- userData: An empty object
Event 2: Feedback is given
This event is fired when the user successfully completes the feedback form. It uses the following arguments in the callback function:
- category: "feedback"
- action: "Feedback:Success"
- label: The comment the user entered.
- value: The mood rating score given by the user (1 - 5).
- userData: An object containing the responses the user provided.
Event 3: A campaign is shown to the user
This event is fired when an active campaign is shown to the user. It uses the following arguments in the callback function:
- category: "campaign"
- action: "Campaign:Open"
- label: The analytics ID of your campaign
- value: null
- userData: An empty object
Event 4: The user moves to the next page of a campaign
This event is fired when the user clicks the continue button in a campaign to navigate to the next page of this campaign. It uses the following arguments in the callback function:
- category: "campaign"
- action: "Campaign:Page Switch"
- label: The analytics ID of your campaign
- value: null
- userData: An object containing the responses the user provided. The user's responses will be nested into another object called "data".
Event 5: The user successfully completes a campaign
This event is fired when the user submits their campaign responses on the last page of the campaign, clicks the redirect button of a Recruit Participants survey or when the user provides feedback, while a Boost live feedback campaign is active.
It uses the following arguments in the callback function:
- category: "campaign"
- action: "Campaign:Success"
- label: The analytics ID of your campaign
- value: null
- userData: An empty object
Event 6: The user closes the campaign
This event is fired when the user closes a campaign by clicking its exit cross or the optional "close" link. It uses the following arguments in the callback function:
- category: "campaign"
- action: "Campaign:Close"
- label: The analytics ID of your campaign
- value: null
- userData: An empty object
Event 7: The user clicks the call to action in Boost live Feedback campaign
This event is fired in addition to the "Feedback:Open" event when the user clicks the call to action button in a Boost live Feedback campaign. It uses the following arguments in the callback function:
- category: "campaign"
- action: "Campaign:Feedback Clicked"
- label: The analytics ID of your campaign
- value: null
- userData: An empty object
Event 8: The user closes the passive feedback form
This event is fired when the user closes the passive feedback by clicking its exit cross or the optional "cancel" link/button. You can use this callback to improve accessibility (e.g. by returning focus to the element that initiated the feedback process)
It uses the following arguments in the callback function:
- category: "feedback"
- action: "Feedback:Close"
- label: null
- value: null
- userData: An empty object
Examples
Event callbacks essentially allow you to send GetFeedback Digital feedback to other solutions in the browser. Also, the event callbacks will allow you to take certain actions based on the feedback that your users leave. For example you can use callback events to do the following
- Push events to your analytics suite, including the feedback a user left.
- Push events to your A/B test tool, including the user's feedback on a test variant.
- Push events to your CRM tool, in order to add feedback to their profile.
- Trigger a chat functionality for unhappy users to provide further assistance.
- Trigger a Usabilla survey in the current or a future visit to follow up on the user's feedback.
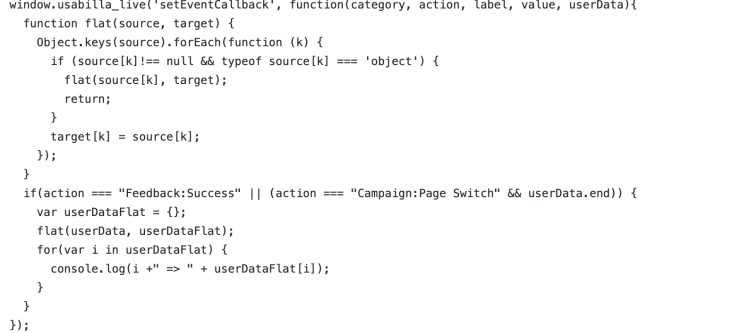
The code sample below collects feedback and logs it to the console in case a user leaves feedback or responds to a campaign:

In this example, we take the following steps:
- Define the event callback function.
- Since some of the responses are in nested objects, we create a function to flatten arrays.
- We then check whether the user is taking the desired action; leaving a feedback item or campaign response.
- Lastly, we log each question value and user response to the console.
Event Callbacks for In-Page Surveys
After you implement an In-Page survey widget on your website you can use the setEventCallback method to use event callbacks. The In-Page setEventCallback function signals that someone has interacted with an In-Page widget on your webpage.
You can register event callbacks through a JavaScript function.
Installing Event Callbacks
Event Callbacks can be traced on your website, using the following code:
window.usabilla('setEventCallback', callback);
Where callback is a javascript function with the following signature:
function(category, action, label, value, userData) {};
This function will be called when one of the events occurs on your website. For each event, the function's parameters will be used as described.
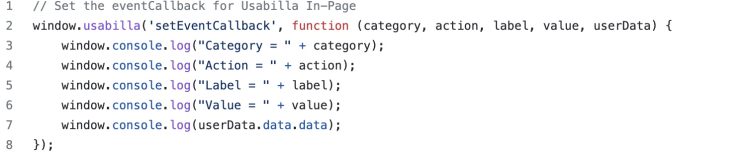
The code sample below shows the basic implementation.

Events for In-Page Survey Callbacks
You can use 2 events for setEventCallback with your In-Page surveys.
Event 1: The user moves to the next page of the In-Page form
This event is fired when the user navigates to the next page of the In-Page feedback form. It uses the following arguments in the callback function:
- category: "in-page"
- action: "In-Page:Page Switch"
- label: null
- value: null
- userData: An object containing the responses the user provided. The user's responses will be nested into another object called "data.data".
Event 2: In-Page Feedback is given
This event is fired when the user successfully completes the In-Page feedback form. It uses the following arguments in the callback function:
- category: "in-page"
- action: "In-Page:Success"
- label: null
- value: null
- userData: An object containing the responses the user provided. The user's responses will be nested into another object called "data.data".
Using the userData Object with In-Page Surveys
The userData object contains several other objects that you can use with In-Page surveys. In most situations, it's best to only use the userData.data.data object. For more advanced implementations, you can also use the other objects nested in the userData object.
The userData.data object contains information about the widget including:
- Completion status
- ID
- Signature
- Subtype
- Main type
- Widget version
there are a few other objects nested in the userData.data object.
Browser
userData.data.browser
The object that contains information about the browser. This includes the user agent, browser language, cookie information, and doNotTrack information.
Custom
userData.data.custom
The object that contains any of the Custom Variables that were included in the In-Page feedback response. The values are sorted in the order in which you initialized them in the In-Page widget.
Data
userData.data.date
The object that contains the In-Page feedback response that the user gave. The object contains nested objects and variables that are named based on the names used for each of the form elements.
Screen
userData.data.screen
The object that contains information about the screen. This includes the available the available height from the top, the available height from the left, the available screen width, the available screen height, the screens' color depth, total screen height, the orientation, the pixel depth, and the total screen width. The data points are ordered alphabetically.
Times
userData.data.times
The object that contains any information and data about the times.
Pages
userData.data.pages
The object that contains information about the pages of the In-Page form.