GetFeedback
Adding GetFeedback into an Existing Site Menu
Sometimes, your web page design doesn’t lend itself to a feedback button that lays on top of your web page. Instead, you might want to have a link in a drop-down menu that triggers the GetFeedback Digital Feedback form. You can integrate GetFeedback with a custom feedback button.
Adding a Button or Link to the Web Page
First, create an HTML element to trigger the GetFeedback web form. This HTML element will start the feedback process instead of the default Feedback Button.
The GIF below shows an example of a custom HTML element.
There are several types of HTML elements that you can add.
For the purpose of this guide, we’ll be using a standard link with some clickable text to leave feedback.

Using JavaScript API Commands
When you’ve installed GetFeedback code on your web page, you have access to a set of JavaScript API commands. These JavaScript API commands can be used for interacting with the GetFeedback Digital Tool on your web page. Of the available JavaScript API commands, we'll use two for this guide. These are the “hide” command and the “click” command.
The “hide” command is used for hiding the default GetFeedback Digital Button. Because we’re creating our own feedback button we’ll need to hide the default one. Doing this makes sure we’re not adding multiple feedback buttons when we only need one.
The “click” command is what we’ll use for starting the feedback process. The “click” command simulates the event that would normally occur when someone clicks on the feedback button.
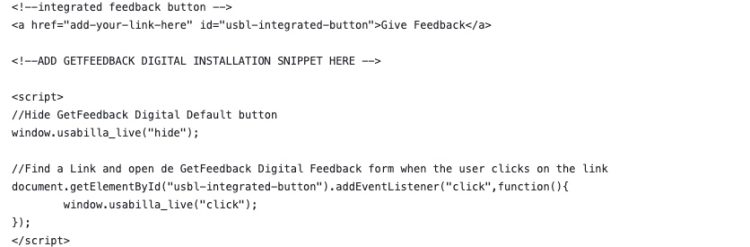
Here’s some sample code you can add to your web page right away to:
- Add a link for starting the feedback process
- Enable the added link to start the feedback process
- Hide the default feedback button

To use this code, make sure the GetFeedback installation code has been added to your page. This is required since the “hide” and “click” commands are only available after the GetFeedback installation code has run.
Once you’ve added the code snippet, you’re ready to use your integrated feedback button. With JavaScript API commands, there are countless ways you can integrate GetFeedback Digital with your own website. Learn more about customizing your feedback buttons with our JavaScript API commands