GetFeedback
Adding Chat to Your Feedback Button
Integrate live chat in your feedback button. When creating your feedback form, you can let respondents leave specific feedback, give generic feedback, or use a custom option. You can use this custom option to integrate live chat.
Before You Start
You'll need the following to set up live chat in your feedback button:
- Access to edit the button form in your GetFeedback account
- A chat functionality that can be triggered with JavaScript
- A Tag Management System (recommended)
- Some level of JavaScript knowledge
Setting up Your Custom Chat Option
To create your chat option:
- In app.usabilla.com, Buttons & Forms > Setup > Options > Edit default form.
- Select Next to go to the Intro screen editor.
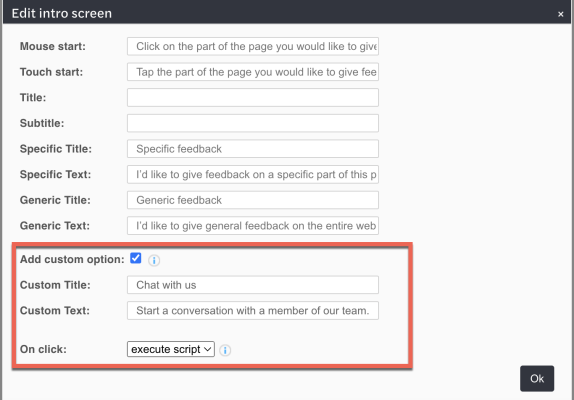
- At the top right of the intro screen editor, select Edit.
- Select the Add custom option checkbox.
- From the On click dropdown, select execute script.

Create JavaScript Code for Chat Functionality
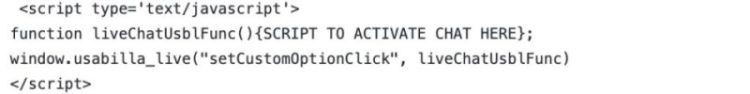
Next, you’ll create a script to display the chat when a user clicks your custom option using our JavaScript API. To do this, you’ll need to add your live chat script as a variable to the code snippet below:

Implement JavaScript Code through a Tag Management System
Once the code has been edited to include your live chat script, add it to your website.
The steps below describe installing your code with Google Tag Manager. However, if you use a different tag manager, the same configuration applies.
- Create a new tag for the custom script.
- Select Custom HTML Tag.
- Copy and paste your script snippet into the HTML section
- In Advanced Settings, go to the Tag Sequencing section.
- Select Fire a tag before UsblChatFunction fires and Don’t fire UsblChatFunction if Usabilla Feedback Button fails.
- From the dropdown under Set-up Tag, choose Usabilla Feedback Button.
- Set up triggering. The triggering settings for your tag should match your feedback button settings.