GetFeedback
Tealium Integration
You can easily implement a GetFeedback button through Tealium to add load rules for each Button. For example, you can use rules to load a specific GetFeedback button for mobile users.
Adding the Tag
In Tealium, add a new tag. In the Tag Marketplace, search for the Usabilla tag and add it. When you add the tag, you’ll be prompted with the Tag Setup window.
Setting Up the Tag
When completing the Tag Setup:
- Give your tag a descriptive name. For example, if you're adding a GetFeedback Digital Button for Desktop users, a good title would be 'Usabilla Desktop Button'.
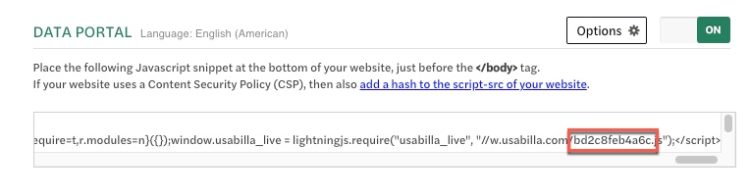
- In GetFeedback, copy your web button ID:
- Select Setup under Buttons & Forms.
- Find your web button, then select Show Javascript code.
- Copy the Button ID (it’s the part after //w.usabilla.com in the button code).
- In Tealium Tag Setup, paste the Button ID in the Account ID field.
- Select Next to go to the Load Rules page.

Adding Rules
By default, the button you added will be shown on all pages. However, if you’d like to show different buttons on mobile and desktop, create a Load Rule.
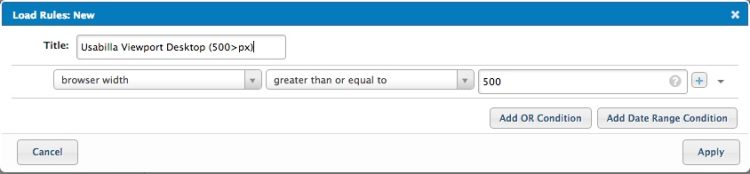
For example, to show this button on desktop only, create a rule that only shows this tag when the browser width is larger than 500px.

You can repeat the steps above to add other buttons, that fire on different load rules. For example, you can add a GetFeedback Mobile Feedback Button that uses a load rule “Browser Width is less than 500.”
When you’re ready, publish the tags to your testing or production environment.