Apply
How to Configure Your Homepage
This article provides the ins and outs of creating and customizing your site homepage. Homepages are landing pages for visitors to your site and are managed from Pages.
Choosing Your Homepage
How to Set an Existing Page as a Homepage
A default homepage is given when a new site is created. Unless specifically changed, this will be the landing page for all visitors to your site before they sign in.
Any pages that have been added can be set as the homepage for the site at any time. Once this change has been made, all visitors will be presented with the new homepage upon signing in.
To update the homepage of the site:
- Go to Settings
- Go to Pages
- Select the Public Portal tab
- Select the page you would like to dedicate as your homepage from the dropdown menu within the Site Homepage section
- Select Save

Redirecting to a Program's Homepage
If the homepage of a program should be used instead of a default page or a page within the Public Portal, you can do so with the following instructions.
- Go to Settings
- Go to Pages
- Select the Public Portal tab
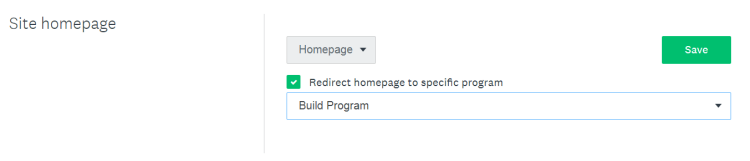
- Select Redirect homepage to a specific program
- Select the title of one of your Programs to use the program's homepage
- Click Save

Customizing Your Homepage
Adding/Editing Homepage Content
To add/edit the content of your homepage:
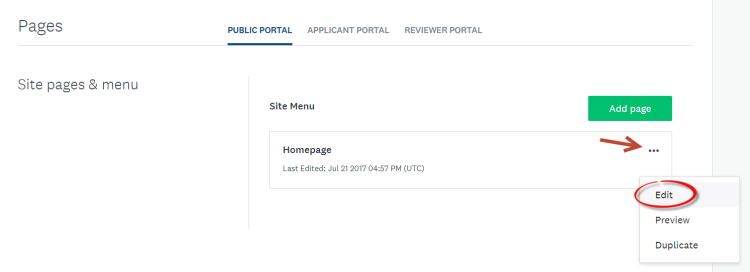
- Select the homepage's More Options icon
- Select Edit
- Add/Edit content for the page in the Content text box
- Select Save
Editing a page follows the same process as editing any default or added page to the site. For more information see How to Add and Manage Pages.

How to Add Images
Images can be added directly to a description using an HTML <img> tag then resized to fit your page. Additional formatting can be added using HTML which is accessed by selecting the code icon from the formatting bar.
How to Link to Resources
Links can be created for pages and files after they have been created or uploaded to your site. Direct links to external sites or resources can also be added following the same steps below.

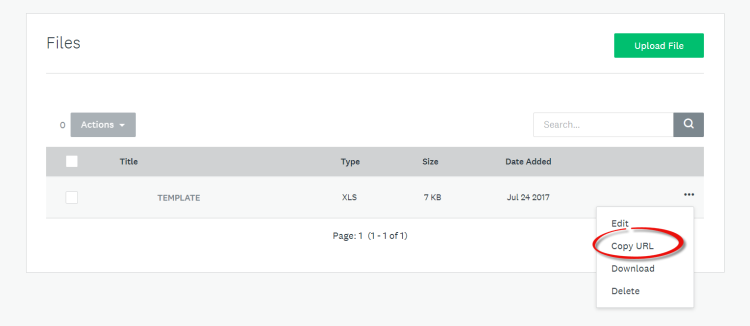
To link to a page, file, or website on your homepage:
- While editing homepage text, add the text that will be updated to a clickable link
- Highlight the text and select the link icon
- Paste the link into the URL field
- Select Save
How to Add CSS
CSS is added from the CSS Editor which can be accessed from the General Settings within the Theme Preview. For more details on adding custom CSS, see How to Access the CSS Editor.