Apply
How to Access the CSS Editor
CSS (Cascading Style Sheet) can be used to customize the presentation of pages including applied fonts, font size, alignment, colours, etc. It is an essential tool to carry your brand through your SM Apply site when available themes cannot. This style of language is written, monitored, and updated solely by site administrators.
To access the CSS Editor:
- Go to Settings
- Select General
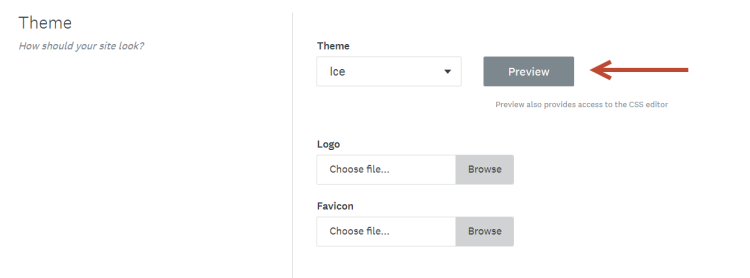
- Within the Theme section, select Preview
- The CSS Editor will be displayed on-screen in the top left corner. Select the arrows to expand the CSS Editor.
- Input CSS
- Select Save to apply the CSS

TIP! The CSS Editor can be moved around the screen to allow the writer to easily reference points and styles within the page. To move the editor around the screen, select the top of the editor (in grey) and drag to another area on the screen. The editor can be cascaded by selecting the arrows within the window a second time. This will hide the CSS from view while still applying your CSS.
CSS Technical Support
maintenance, and removal of CSS must be handled by site administrators. The SM Apply Support team is not available to troubleshoot customized formatting and presentation that has been added with CSS. General support articles for CSS can be found online to assist with syntax.